利用5种浮动按钮增加网站的体验设计
在手机应用当中浮动的动作按钮(FAB)或许可以提供我们在制作移动版网站提供一些交互的灵感,浮动的动作按钮是一种漂浮在用户界面上面的图标。它的形状、位置和颜色使它在众多设计元素中脱颖而出。浮动按钮在谷歌2014年的设计标准当中发布和推广。现浮动按钮用户界面元素已被广泛应用在Web和移动设计。
虽然浮动按钮看起来非常地小,甚至看似微不足道的视觉组件,但它的作用是很重要的,总会引导用户的点击。只要对它正确使用,它的可以使用户是立即识别和访问点击。

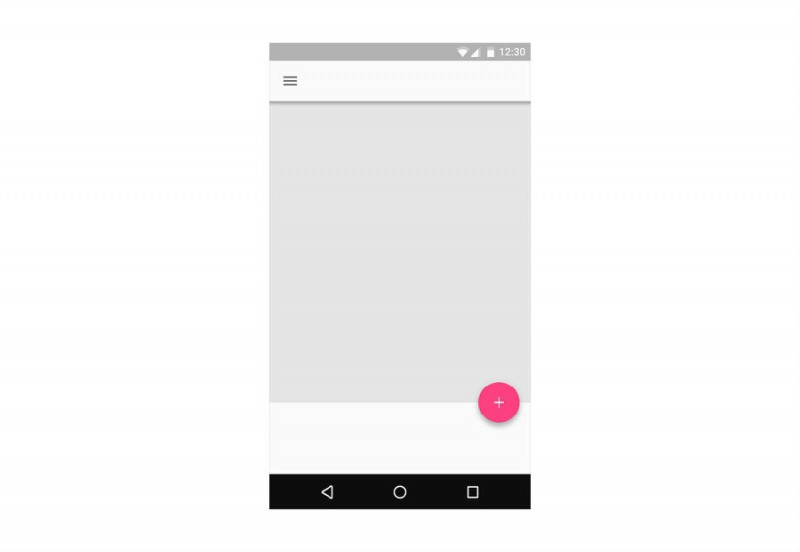
1、代表一个当前页面最重要的动作
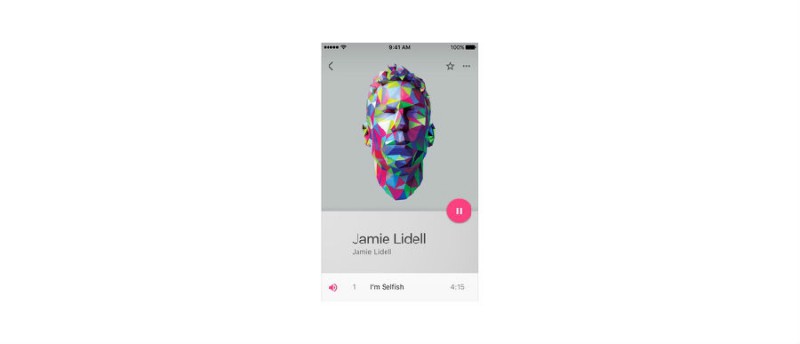
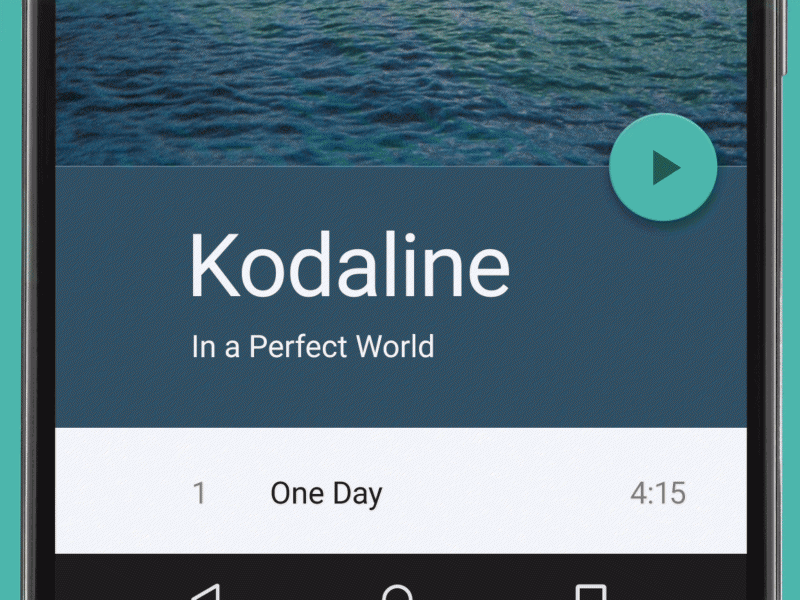
理想的情况是,浮动按钮应突出最相关的或经常使用的操作,它应该被使用,你的应用程序的主要特点的行动。如果你想在你的应用程序使用的晶圆厂,设计必须仔细考虑和用户的可能的行动必须归结到一个单一的突出特点。例如,一个音乐应用程序可能有Fab表示“播放/停止”。Instagram的一个类似的应用程序可能有一个浮动按钮,代表“拍照”。

一个动作按钮代表应用程序中的主要作用。暂停或恢复在这个屏幕上播放告诉用户,这是一个音乐应用程序。
根据研究史蒂夫·琼斯,Fab显示轻微的负对可用性的影响当用户第一次使用按钮。然而,一旦用户成功地完成了任务,使用FAB,他们能够比传统的操作按钮更有效地使用它。
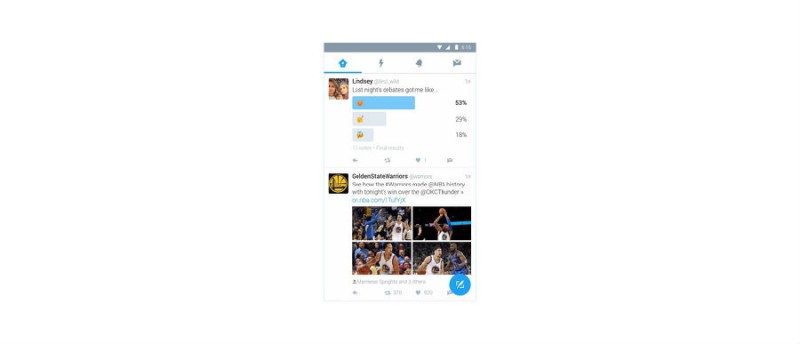
2、最容易找到工具的办法
浮动按地是一个自然的提示告诉用户下一步要做什么。谷歌的调查显示,当面对陌生的屏幕很多用户依浮动按钮导航。因此,FAB是非常有用的一个标志,我们不需要思考就知道下一步要做什么。

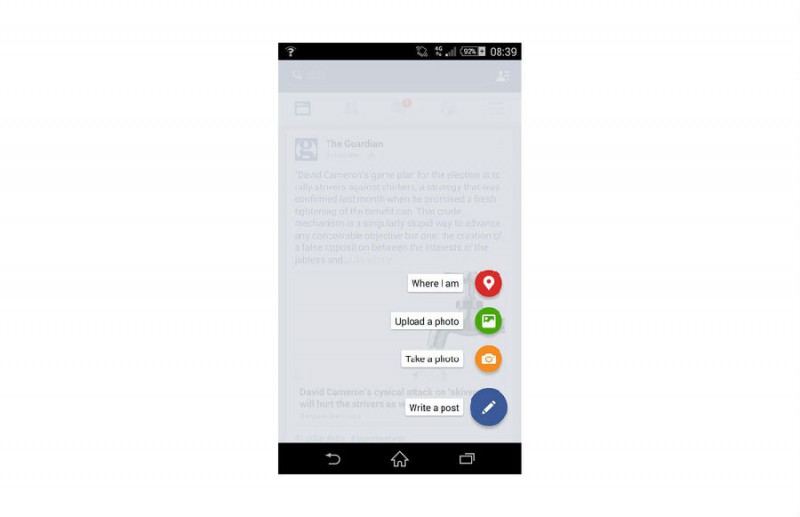
一个浮动的动作按钮的使用推特鼓励你的文章内容
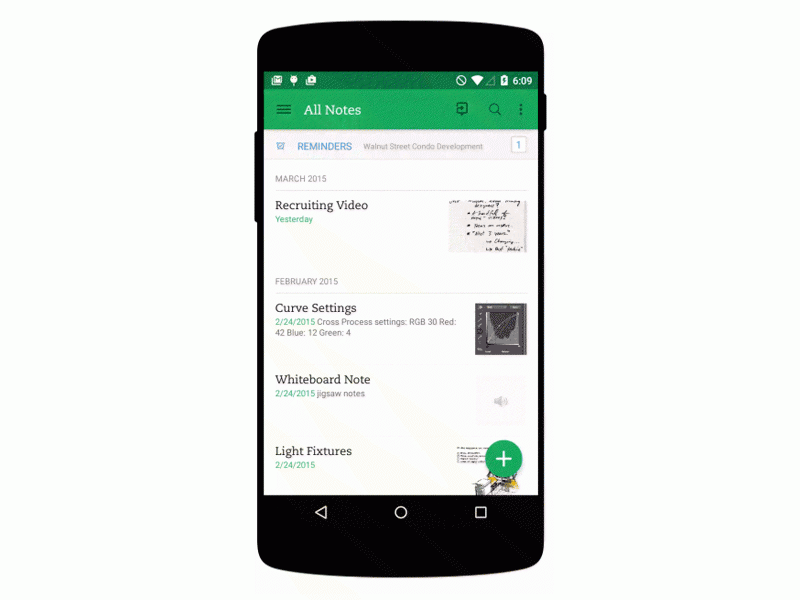
3、提供一组动作(多个)
在某些情况下,它是适当的按钮旋转,让其他几个选项,可以在下面看到Evernote。Fab可替换自身一系列更具体的行动,你可以设计你的用户是语境。作为一个经验法则,提供至少三个选项后,按不超过六(含原浮动作按钮的目标)。

也请记住,这些行动必须是初级行动Fab本身表达有关,且相互关联:不要把这些发现的行为作为独立的可如果位于工具栏。

别:“我的行动不创造内容的行为有关。
4、上下文感知
上下文在用户交互的重要作用。有时用户想消费的内容,有时他们要执行的操作。这一切都取决于上下文。使用一些上下文的行为可以带来最好的用户体验的任何应用程序的浮动按钮。让我们来看看谷歌为例。谷歌显示按钮,当用户与流接合,和隐藏在这种交往是相反的。这两个操作需要引导 :当用户与社会流的吸引力,一个主要的行为是滚动,因此不需要浮动按钮,当用户停止滚动,他们可能想要的东西后。
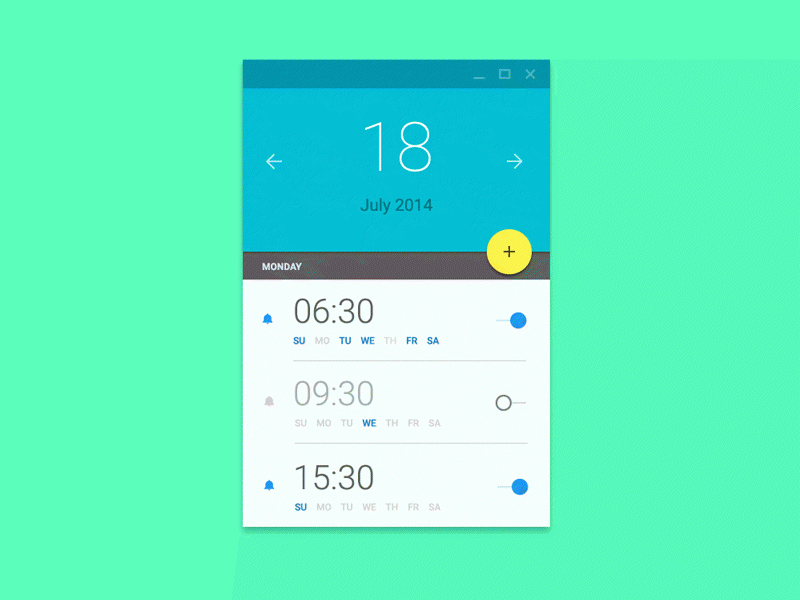
5、连接两个操作界面
浮动按钮的不仅仅是一个圆形按钮,它有一些变革性的特性,可以用来帮助缓解你的用户在屏幕。当变形的动作按钮,使这样一个逻辑的两个状态之间的转换。在下面的例子中的动画保持用户的方位感和帮助用户理解的变化,刚刚在视图的布局发生了,是什么触发了变化,和如何开始再次改变,在需要的时候。


结论
有人可能会说,浮动按钮是坏的用户体验。很想说,因为用户和设计人员不使用它。我们习惯于熟悉的工具栏和浮动按钮的概念仍然是相当新的我们。我们都知道,新的东西是很难的,但同时他们鼓励更多精心设计的用户体验。正确使用,可以是一个令人震惊的浮动按钮帮助最终用户便捷的使用网站。
- 从农夫山泉卖咖啡来谈如何做好多元化公司网站建设 [05-14]
- 可以提高网站设计品质的5个技巧 [03-01]
- 外贸企业有必要做营销型网站吗?[02-26]
- 移动网站如何引起用户阅读兴趣?[08-09]
- 网站建设前期准备阶段如何布局企业网站栏目?[06-30]
- IE6中的BUG解决办法[04-20]
- 怎么做UI设计方案[03-12]
- 2018年电商网站平台开发新趋势[03-07]
- 2018年该怎么样选择自己的移动端关键词[02-28]
- 怎样从网站目录和页面优化入手做好网站运营[02-07]
- 网站设计是否应该有一个通用的设计系统?[01-30]
- 每个网站设计师都应该知道的20个基本的CSS技巧[01-30]
- 自助建站应该注意的几点[01-25]
- 李彦宏登上美国时代周刊、央妈禁止虚拟货币交易、马化腾再登亚洲首富[01-22]
- 怎样用网站来提高企业知名度与业务量[01-17]
- 外包UI设计人才好吗[01-17]
- 数据可视化设计的五个重要要素[01-03]
- 微商城爆款突然没有销量怎么办?[12-27]
- APP商城系统如何引流?[12-27]
- 经典营销小故事[12-25]
- 资讯排行
- 头条
- 推荐
- 热门
- 全国免费服务电话
400-0592-888 - 林经理(微信同号)
137-9977-6661 - 让我们联系您:
版权所有 Copyright © 2003 - 2014 www.hxhuo.com All Rights Reserv ed 会心火信息 专家-厦门会 心 信息科技 有限公司 闽ICP备10202970号-23